5 Proven Tips to Reduce Page Latency with Header Bidding
Header bidding is a fantastic solution that allows publishers to maximize their ad revenue. As of March 2019, 79.2% of top publishers used header bidding as part of their technology stack.
However, some publishers may experience higher page latency if header bidding is not implemented correctly. Today, we have collected 5 proven tips to help avoid that.
Keep on reading to find out how to reduce page latency associated with header bidding!
What is Page Latency?
Page latency is essentially the total time it takes for a web page to load. It starts when the user first initiates the request and stops when the page’s content has finished loading.
High latency increases page loading time, which is bad for user experience and SEO. Moreover, latency can result in lower ad fill rates, which also hurts publishers’ ad revenue.
What Impacts Page Latency?
Header bidding is a programmatic process in which multiple demand sources (SSPs) bid on the same inventory at the same time, therefore increasing publishers’ yield. Adding more demand partners increases the competition, and publishers can generate more ad revenue.
Setupad Expert Opinion
Signe Kreicere, Technical Support Engineer at Setupad: “Latency naturally occurs in HB as each bidder needs time to respond. Then the request is sent to the winning bidder so creatives can be displayed on the page. In this case, page latency can be leveled with careful timeout management, i.e., those partners who take longer to respond do not get a chance to bid after the timeout. However, if the timeout is too short, publishers can miss out on good bids. This needs to be tested and decided.”
The latency that appears in the header bidding process cannot be eliminated completely. There are two main things that impact it:
- Adding additional code into the header increases execution time, which adds to page latency.
- There are two types of header bidding servers: client-side and server-side. Client-side runs on the user’s browser, and requests to demand partners are also sent from the browser. This can harm page load speed.
On the server-side, the header bidding process is moved from the browser to an ad server, which solves the latency issue. However, because the server-side lacks cookie matching, publishers earn less revenue unless it’s a hybrid solution.
Setupad uses a hybrid header bidding solution that combines the most valuable bids on the client-side with bidding on the server-side. That way, publishers get the most revenue without compromising speed.
Setupad also uses a lighter tag-based solution without modifying publishers’ source code. This dramatically reduces the number of ad requests and consumes fewer browser resources, which also helps with a latency problem.
How to Track Web Page Latency?
There is no one right way to track web page latency. This is because it is not unusual for external tags (such as ad tags) and files to load asynchronously to minimize the impact on page rendering. In header bidding, prebid.js also sends out bids asynchronously so they will not impact page content load.
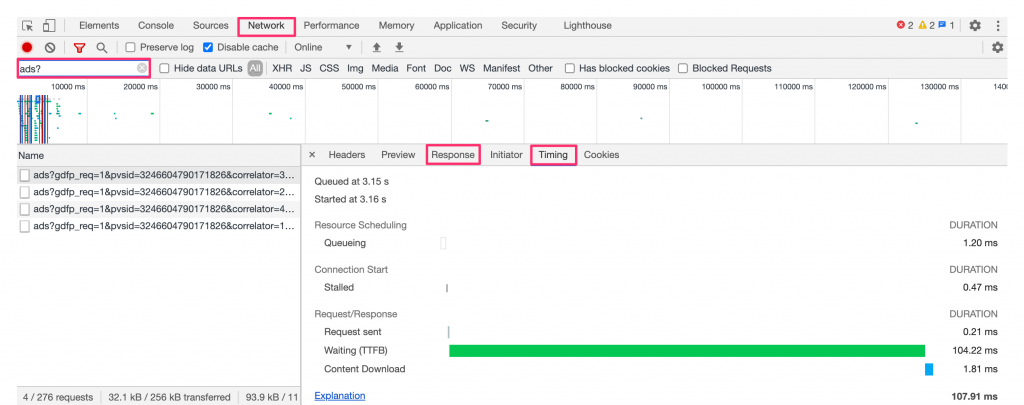
Therefore, the most adequate way to measure latency in header bidding is by looking at how long each ad takes to load. For this step, you can use your browser’s Developer Tools Console. For Google Chrome, this is the Chrome DevTools console (see example below).
Steps on how to do this:
- Strike Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows) to open Chrome DevTools
- Go to Network panel
- Type in “ads?” in the filter window. All ads on your page will immediately display in the Requests Table.
- In the Response menu, you will see a tag name for each ad request so you can investigate each ad separately
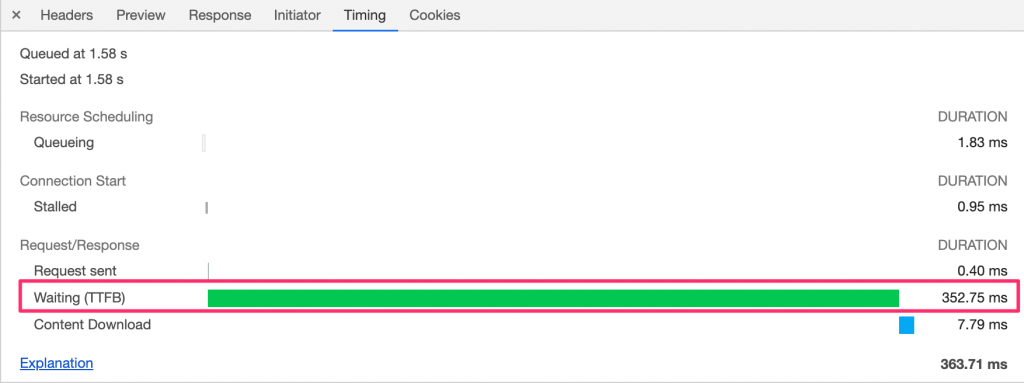
- In the Timing menu, you can see when the request started and how long it took to resolve
- Waiting (TTFB) is the amount of time it took to load the actual ad.


That does not mean page speed tools are of no use. Different page speed tools provide different information and help you understand what is making your page heavy.
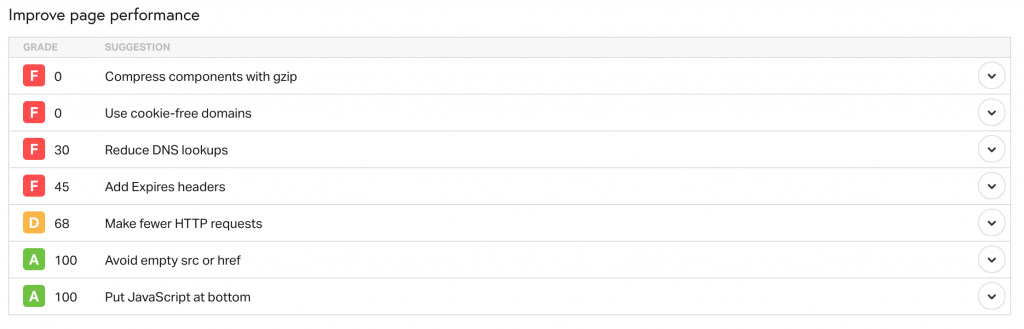
Our experts suggest using Pingdom because it also shows you what actions you should take to optimize your page performance.

5 Tips to Reduce Page Latency
1. Use Asynchronous Loading
Many bidders cannot load their Javascript library asynchronously. This results in longer execution times, and users have to wait in front of an empty page before any content is loaded.
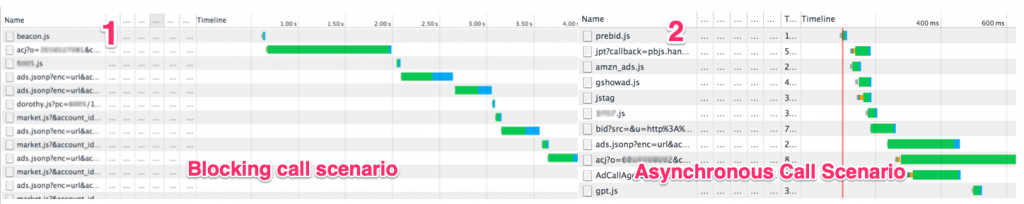
However, header bidding wrappers have solved this problem. Wrappers support asynchronous loading, wherein all the bid calls are sent to demand partners concurrently when the page is requested.
In the case of synchronous code, a tag is fired after the previous bidder has responded, so bidders are “blocking” each other.

Source: Prebid.org
Setupad tags load asynchronously without impacting the page’s functionality, so they won’t interrupt or slow down the loading of your page.
2. Implement Lazy Load for Ads
Lazy loading is a great solution to reduce overall page latency. It can be used for various page elements, such as images, ads, and iframes. The concept is simple–ad request is triggered right when the user is most likely to see it.
Because not all ads are called on the initial page load, the browser uses fewer resources, which improves page speed. This leads to a better user experience.
Naturally, ad viewability improves as publishers get fewer unviewed impressions.
Higher viewability increases publishers’ ad revenue as ad inventory becomes more valuable.
3. Page Latency Tool
Chrome’s HeaderBid Expert is an extension that lets you see each demand partner’s latency (bid response time). This can be helpful to check if any partners are causing delays in auction times. It can also tell you if partners are loading asynchronously or blocking the calls. With this information on your hands, you can either add or remove demand partners.
Another great tool is Setupad’s Chrome extension, which is specifically designed for our clients. It provides them with real-time data insights, information about winning SSPs, impressions, revenue, click-through-rate (CTR), and much more.

4. Make Fewer HTTP Requests
Approximately 80% of page load time is spent on HTTP requests. Each element of the page like image, stylesheet, and script triggers an ad request. So the more elements there are, the longer it takes for the page to load. You should consider removing any unnecessary images, tools, and plugins where you can. Then do the following:
- Compress file sizes. Compress images, videos, and any other media files you have.
- Combine external CSS and JS. This reduces the number of HTTP requests made by a browser. For example, your page has 10 external CSS files, and 10 external JS files, combining JS and CSS into a single file would reduce the requests count by 18!
- Minify CSS, JS, and HTML. This process removes any unnecessary characters from a file, such as whitespaces, line breaks, comments, etc. The result is a “shorter” file version that requires fewer bytes to download.
- Enable browser caching. This is necessary so when the user who previously visited your page opens it again has all stylesheets, HTML, and JS already stored on his side. This way, there are fewer requests to make. There are both free and paid caching plugins for WordPress users, but we recommend using either W3 Total Cache (free) or WP Rocket (paid).
- Reduce the number of external scripts. This is relevant for publishers whose pages have outsourced tools for comments, chatbots, Twitter integration, and other integration tools. For example, if you have a chatbot function on all pages, consider leaving it only on your homepage.
5. Switch to HTTP/2 Protocol
The primary goal of HTTP/2 Protocol is to improve page load time. It does so through the asynchronous download of web files from one web server. In simple words, HTTP/2 optimizes the flow of content between clients and servers. With HTTP/2, clients may see improvements in page load speed and responsiveness, while website admins may see lower resource usage.
How to Switch to HTTP/2?
Some hosting companies support HTTP/2, such as Dreamhost and Bluehost. If your existing hosting plan does not offer HTTP/2 compatibility, consider upgrading or switching to another hosting partner.
Note, if you want to implement HTTP/2 Protocol, you need to have an HTPPs (i.e., protected) connection. This is considered to be a best practice on the web, so get one first if you haven’t already.
Conclusion
Many publishers resist implementing header bidding out of fear it will slow down their page. However, today’s industry standard is very high. By partnering with a monetization platform like Setupad, a whole team of AdOps managers will make sure your loading speed is not affected.
Setupad Prebid is the ideal solution for publishers aiming to reduce latency issues and optimize ad monetization. It offers hybrid Header Bidding access, full earnings transparency in GAM, direct payments from Google, and comprehensive tech support.
With Setupad Prebid, publishers can test SSPs, establish direct deals, and combine SSPs for increased performance. It’s a risk-free solution without volume commitments.
Moreover, publishers benefit from the strongest anti-malvertising solution, advanced ad formats, Adblock traffic monetization, and individual optimization approach. Become our client today to maximize your ad revenue without sacrificing loading speed!



