11 Tips on How to Increase Website Loading Speed in 2025
Search engines like Google prioritize pages that load fast. Therefore, the position of a webpage’s ranking in search results can also reflect its loading speed.
If your website’s loading speed is too slow, you are at risk of losing your visitor’s attention and undermining your potential reach of new visitors.
These 11 effective tips will make your website load faster in 2025:
- Implement Lazy Loading for Ads
- Optimize Website for Mobile
- Optimize Images
- Use a Content Delivery Network (CDN)
- Fix 404 Errors
- Reduce the Redirects
- Minify CSS, JavaScript, and HTML
- Implement Browser Caching
- Use a Premium DNS Service
- Reduce Third-Party Scripts
- Switch to Server-Side Header Bidding

Website speed today is one of the most crucial factors for the success of your website. There’s tons of data to back up this claim. For example, 79% of customers will likely not return to a website with poor performance, which includes slow loading time.

Source: Neil Patel
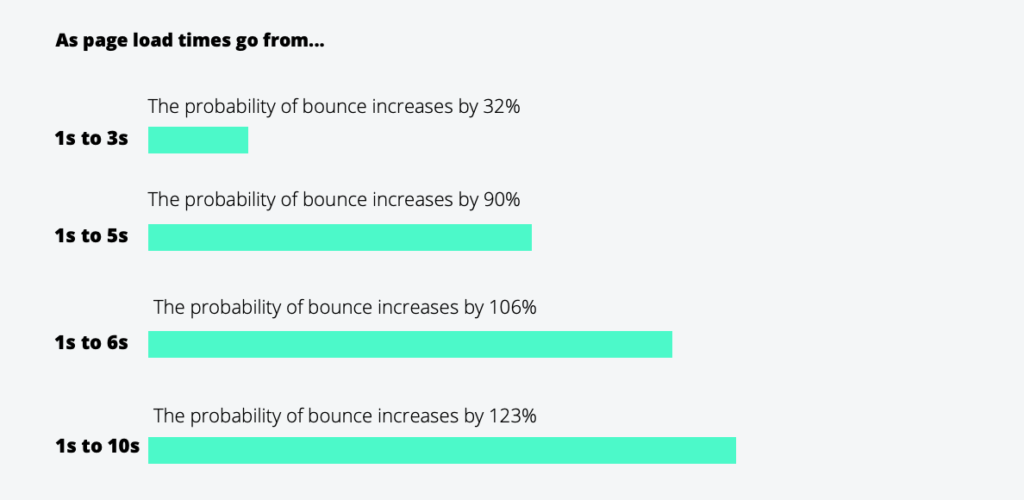
Users today are highly perceptive to even the smallest delays. Take a look at the image below to see how bounce rate is affected by a slow website. And you should remember by now that higher bounce rates decrease the average time on site and the number of pages viewed.

Source: Deloitte
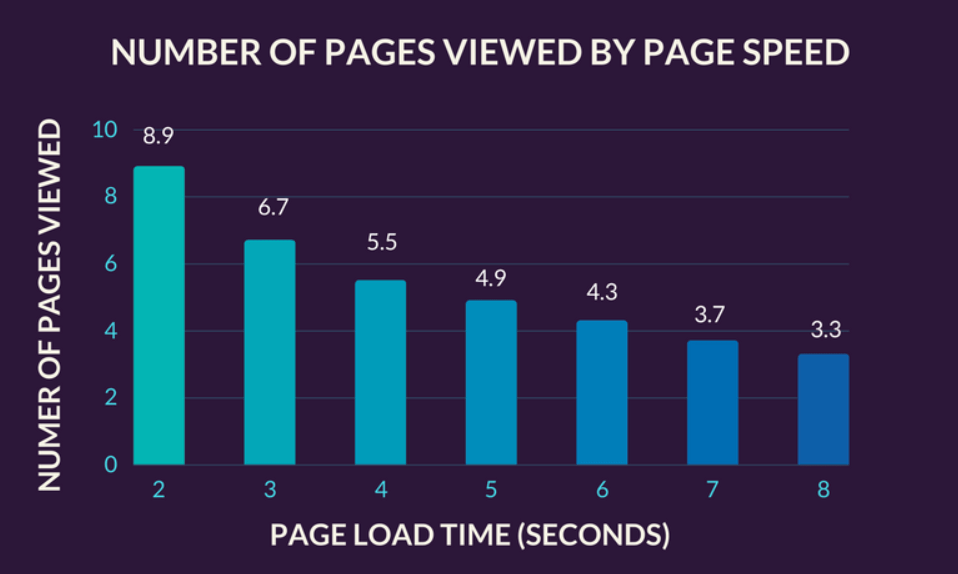
As a matter of fact, users visit, on average, 8.9 pages when page load time is 2 seconds compared to 3.3 pages when page load time gets to 8 seconds.

Source: Section
According to a survey of 6255 sites in July 2022, the average time it takes for a webpage to load fully was 4.2 seconds, much worse than Google’s recommended 2 seconds.
What does it mean for conversions? Well, slow websites kill them.
Just a one-second delay reduces conversions by 7%. For an e-commerce website that makes $100,000$ a day, this is a potential $2.5 million in lost sales annually.

Source: Blue Corona
Page speed becomes even more important with Google’s shift to user experience as a ranking factor (Page Experience update, commonly referred to as Core Web Vitals).
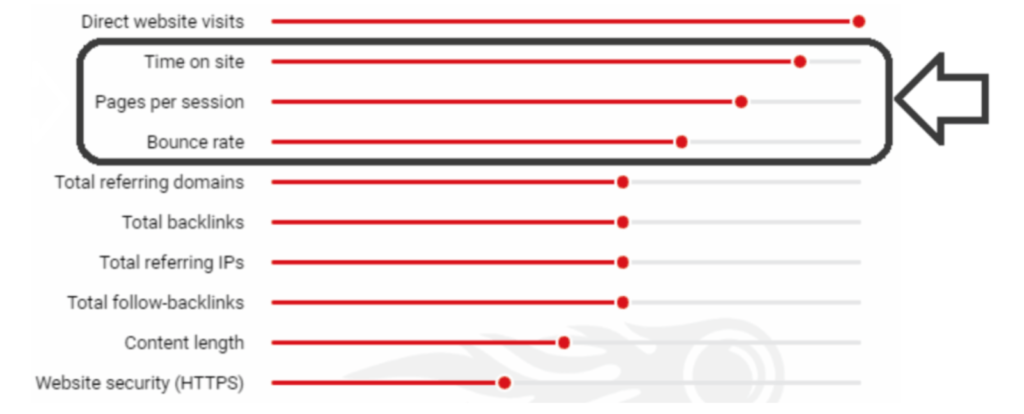
UX signals drive page views and conversions and directly correlate with time on site, viewed pages per session, and bounce rate.

Source: SocialMediaExplorer
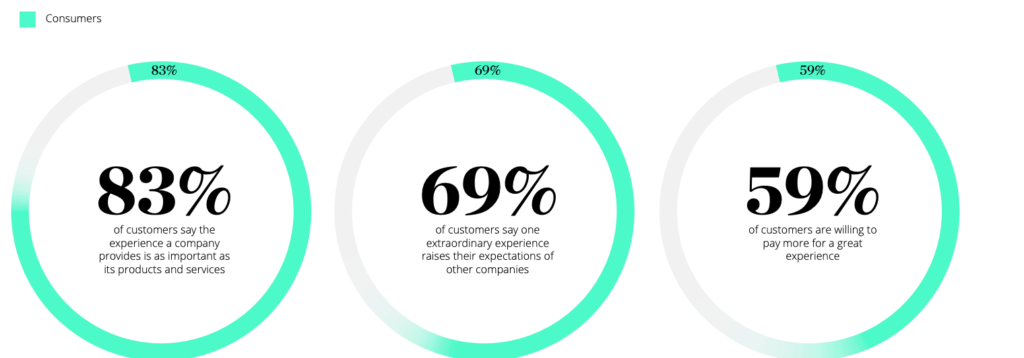
Comparing these findings with a recent study by Salesforce, it’s clear that consumers today care more about their experiences.

Source: Salesforce
To give you a real-life example, when Pfizer improved their sites’ load times by 38%, their bounce rate reduced by 20%.
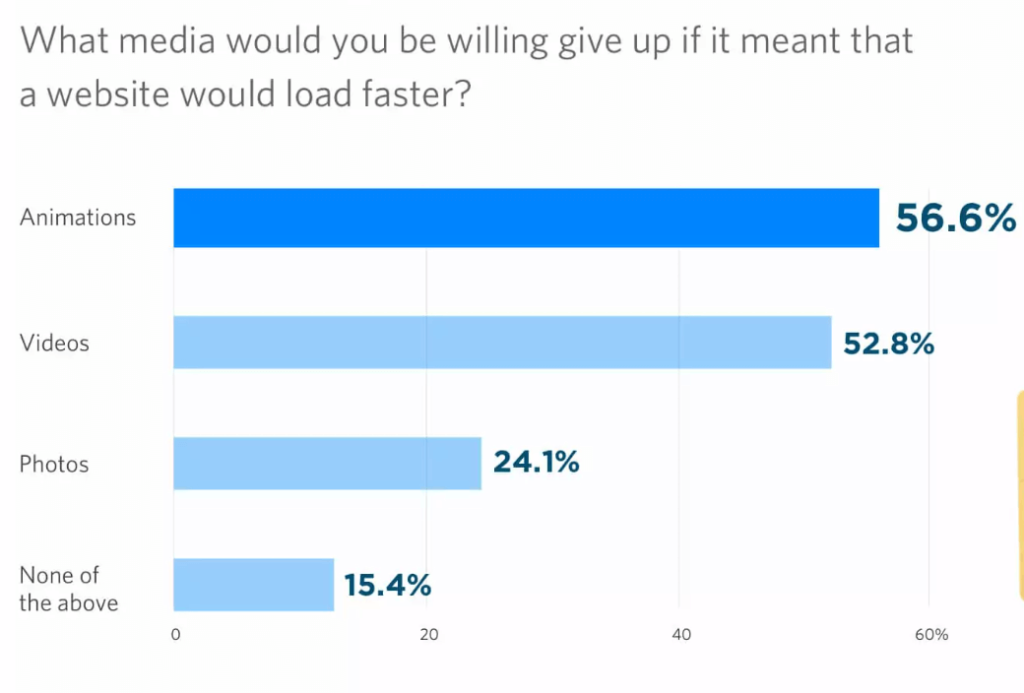
It’s also not uncommon for publishers to sacrifice website loading speed for heavy content such as videos and rich media. They think it’s gonna provide a more delightful and interactive experience for their visitors. However, most people would be ready to give up this content for a faster website.

Source: Unbounce
And let’s not forget about the mobile. Google’s been mobile-first since 2018, which means it uses the mobile version of the webpage for indexing and ranking. However, the majority of mobile webpages still don’t quite hit the mark when it comes to website speed.
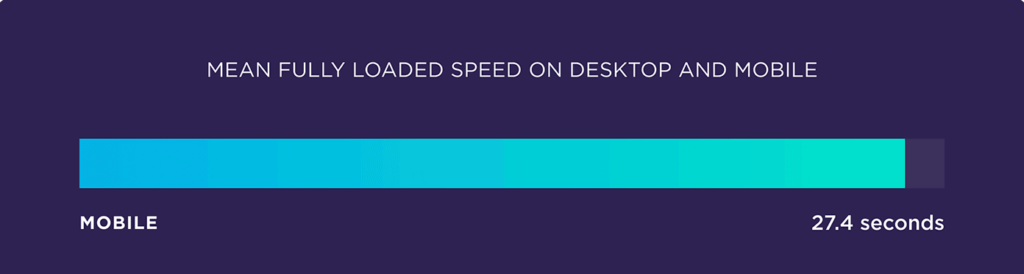
According to a recent study by Backlinko, the average time it takes for a webpage to load fully is 27.3 seconds on mobile.

Source: Backlinko
That’s “a bit” more than Google’s recommended maximum of 5 seconds over a 3G connection.
This gets even more disturbing if you consider that a one-second delay in mobile page load time decreases conversions by 20%.

Source: Google
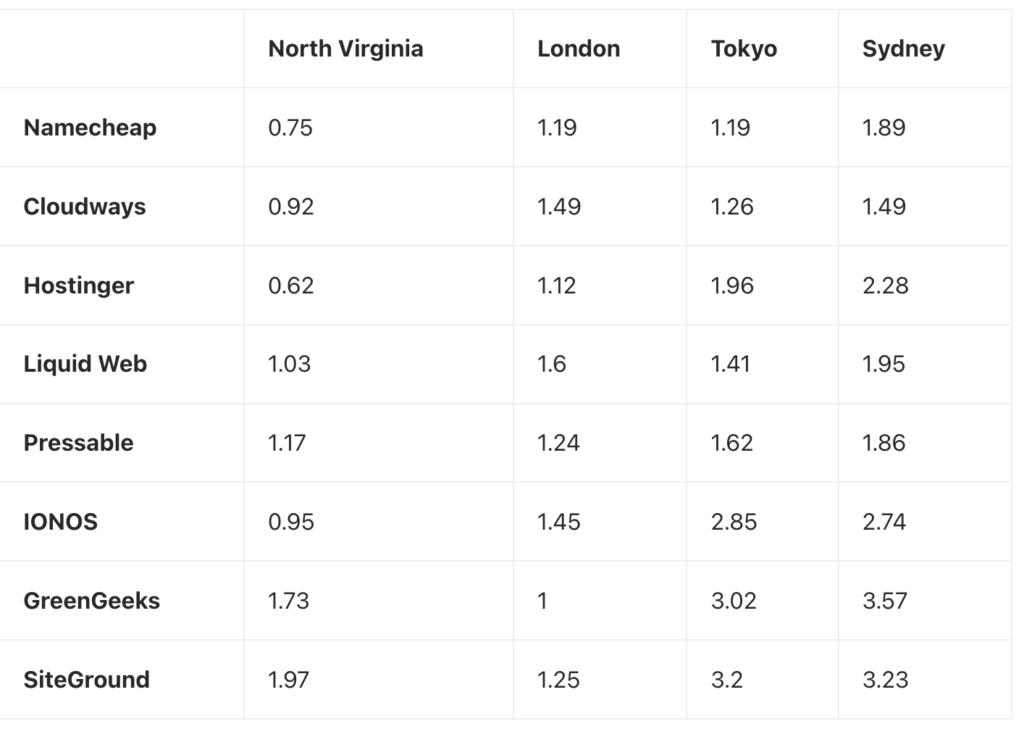
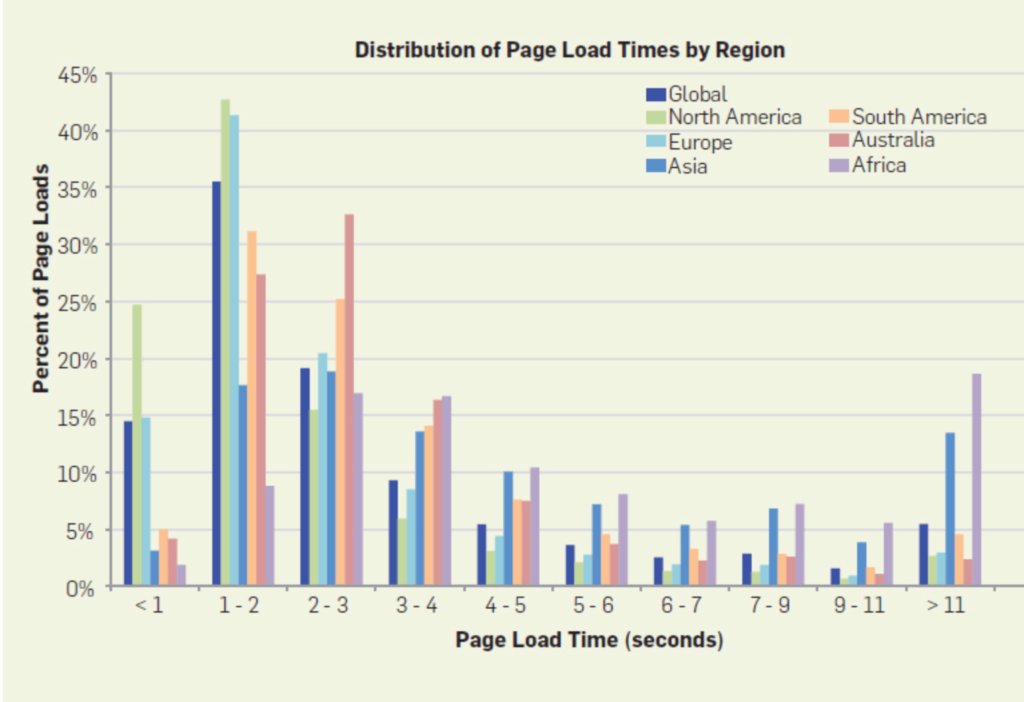
We can also observe that page load speed differs across regions. A study of two million data points indicates that pages load significantly faster in the U.S. and Europe compared to Asia and Africa. One reason for this might be that Western countries use faster web hosting services.
Below is the table of the fastest hosting providers in selected regions.

Source: Colorlib
This discrepancy is important to remember, especially if most of your traffic comes from “faster” regions.

Source: cacm.asm.org
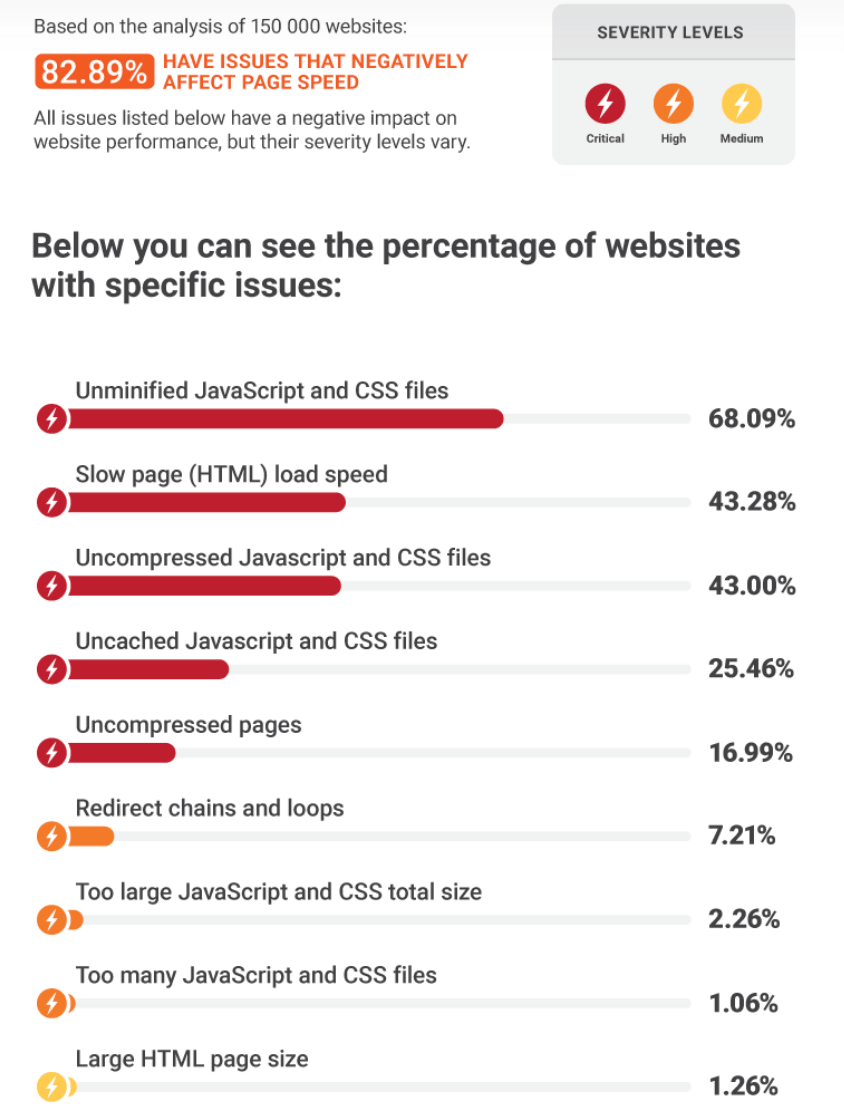
Below, you can find the biggest offenders when it comes to page speed.

Source: SEMRush
The next 11 tips are there to help you address the most common issues that slow down your website and hurt your business. Let’s begin!
1. Implement Lazy Loading for Ads
The concept of lazy load ads is simple. With this technique, the ad is displayed right at the moment your viewers are likely to see it. This technique can be effective in optimizing your page’s speed and improving the user experience (UX).
Why should you consider lazy loading for ads?
- It improves your ad viewability score.
- It increases the loading speed of your page, on average, by 6 to 8 ms. Every millisecond matters.
- It reduces page latency.
Lazy Load Example
2. Optimize Website for Mobile
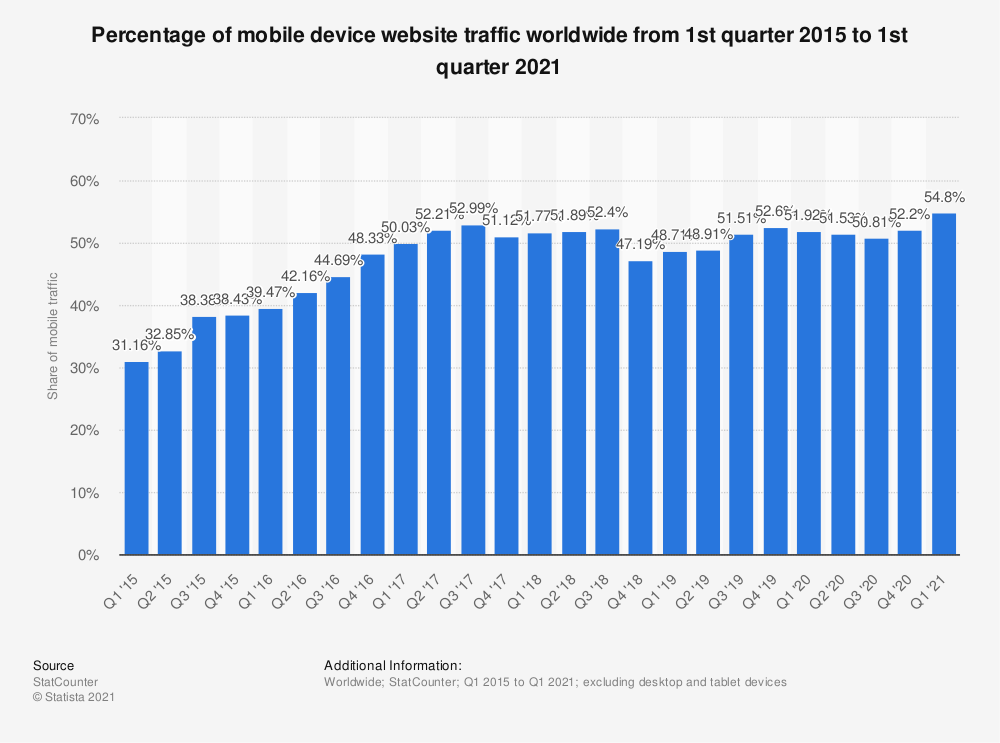
As of Q1 2021, 54.8% of global web traffic originated from mobile devices.

Source: Statista
With Core Web Vitals and Google’s switch to a 100% mobile-first index, It’s more than crucial that your webpage is mobile-friendly and adjusted for smaller screen sizes, for example, iPhone 12 mini or Google Pixel 5.
How to optimize your website for mobile?
You need to:
- opt-in for a responsive website design;
- reduce the number of plugins that load unused CSS;
- reduce JavaScript execution time;
- lazy-load images;
- consider switching to Accelerated Mobile Pages (AMP) or Cloudflare for Mobile, make sure to check Cloudflare errors and learn how to fix them;
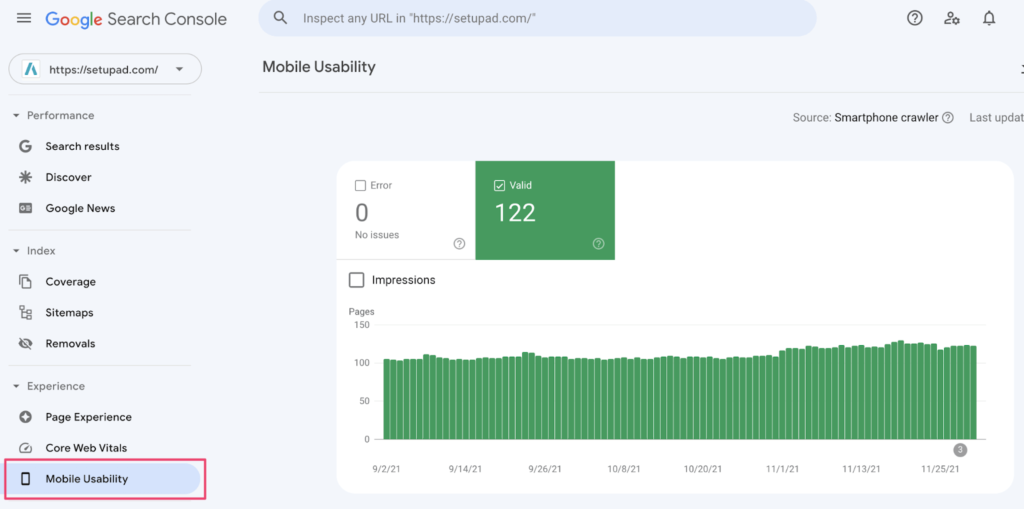
- regularly test your mobile site speed and monitor mobile-friendliness on Google Search Console;
- Convert PDFs to online flipbooks.

3. Optimize Images
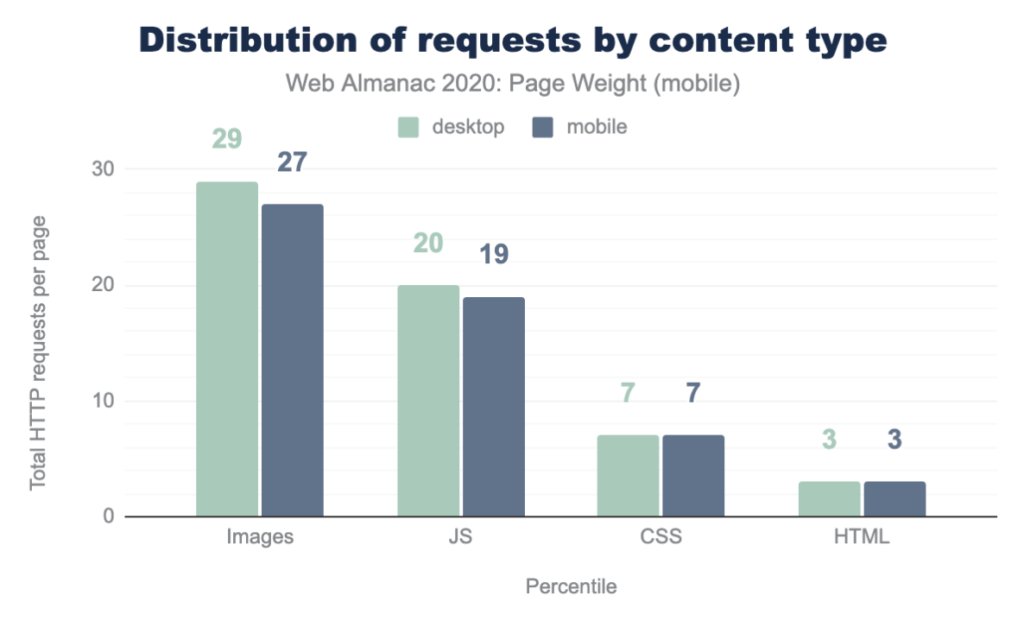
Images take up the most website resources to download, which results in a longer loading time for your site.

Source: Almanac
In some instances, images are too heavy or there are too many of them. In other, the format isn’t right.
How to reduce the file size of an image?
The tips below will help you to optimize your images to improve your website’s loading speed.
- Compression: before uploading any images, make sure to compress them using tools like TinyPNG. This will reduce their size without sacrificing the quality.
- Implement lazy-load: with this technique, any image that isn’t visible to the page can be loaded at a later point in time. There are many plugins available like Native Lazyload.
- Using the right formats: use the most popular image formats. As a rule of thumb, PNGs are better for graphic images, while JPEGs are better for photos. Next-gen image formats like WebP are also gaining popularity, but beware that browsers like Internet Explorer and older versions of Firefox, Sarafi, and Edge don’t support them.
- Using CSS Sprites: with CSS Sprites you can combine frequently used images like logos and buttons and generate one CSS code that will load them all at once. This will improve website speed because instead of downloading all images one after another, they’ll be downloaded as one.
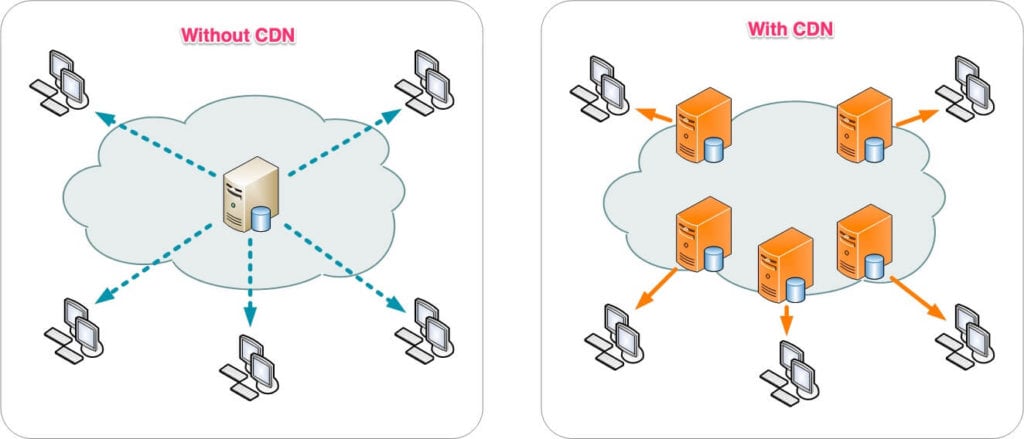
4. Use a Content Delivery Network (CDN)
A CDN, also known as a content distribution network, is a geographically distributed network of servers. It allows access to web content regardless of the user’s location.
A website’s loading speed is directly affected by the user’s location. For users who are physically further away from your server, the website loading time will be higher.
With CDN, the traffic is distributed between multiple servers which helps users to get information as fast as possible This is especially important for publishers with geographically diverse traffic.

5. Fix 404 Errors
404 errors, or the popular “Page Not Found” message, is a notification used by search engines to indicate that a specific webpage or entire website no longer exists.

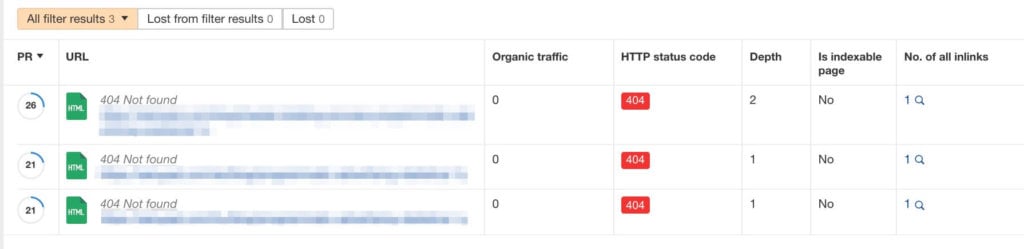
404 errors not only irritate users but also significantly harm website performance.
How do I fix slow-loading web pages?
In order to fix slow loading web pages use error detection tools, like Google Webmaster Tools (GWT) or Ahrefs’ Site Audit.
These tools will help you quickly detect all the errors related to your site.

Pro Tip!
If the 404 error webpage has a lot of external backlinks, consider setting a 301 redirect. Search engines will index the new URL, while old backlinks will be added towards the new URL’s ranking. To get the new page indexed faster consider adding it manually to your sitemap.
6. Reduce the Redirects
Webpage redirects forward visitors to a different URL than the one they requested. This creates additional HTTP requests, which require extra processing time.
For most website owners, it’s not realistic to eliminate all redirects. However, to maintain the speed of your webpages, consider keeping only essential ones.
It’s recommended to use direct links when redirecting pages on your website. This will minimize redirect chains and enhance the performance of your entire website.
Redirect Example

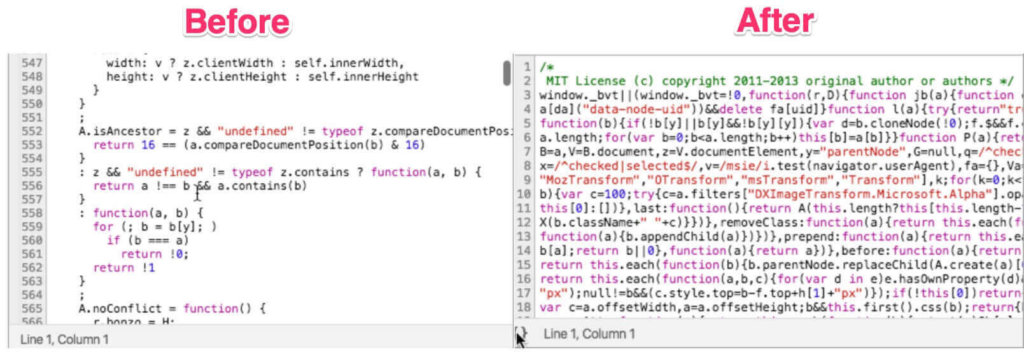
7. Minify CSS, JavaScript, and HTML
Minifying means optimizing the code by removing unnecessary spaces, line breaks, comments, etc. The result is a “shorter” file version that requires fewer bytes to download.

This is especially important for WordPress publishers because website builders can sometimes create messy code that can slow down a website.
These tools will help you with this process:
- HTMLMinifier–minifies HTML files
- CSSNano–minifies CSS files
- UglifyJS–minifies JavaScript files
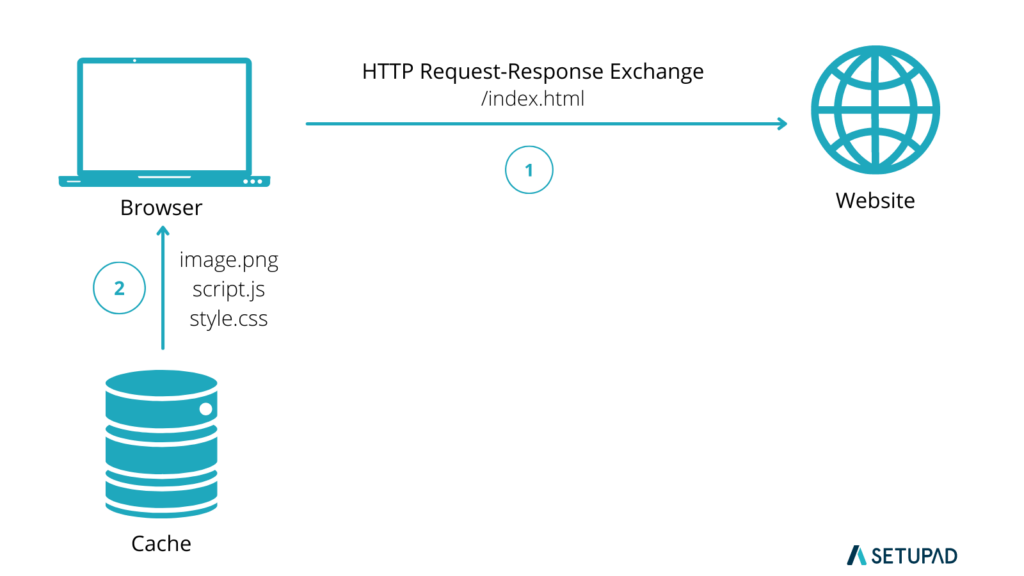
8. Implement Browser Caching
When a user visits the webpage for the first time, he needs to download a lot of information (HTML document, CSS stylesheet, JS files, images, etc.) before using it.
Browser cache stores all these elements on the visitor’s side, so the next time a user comes to your page there are fewer requests to make. In fact, cache can decrease server load time by 80%!
How does browser cache work?

If you are a WordPress user, the W3 Total Cache plugin will be of help. As it records elements of your website for future visits, the loading speed of your website will be much quicker.
Related Article: Best Free Plugins For WordPress 2021
9. Use a Premium DNS Service
It is crucial to understand that all web hosts provide free DNS hosting. We are fairly confident that your business has it at this very moment.
DNS is one of the primary factors determining server response time. However, to improve this time you need a fast DNS provider.
Switching to premium DNS hosting like Cloudflare can boost your site’s speed by up to 40%. It’s definitely worth considering.
10. Reduce Third-Party Scripts
Third-party scripts are any external scripts that are embedded in your website through a third-party code, for example, embedded Youtube video or chatbot.
They usually add functionality to your website and offer many useful features like social share buttons, comments, analytics, etc.
Chatbot Example

Third-party scripts add up additional loading time for the website. So keep only the really important ones. Ask yourself, do you really need chatbot functionality on all of your pages? Is it possible to keep it just on the homepage?
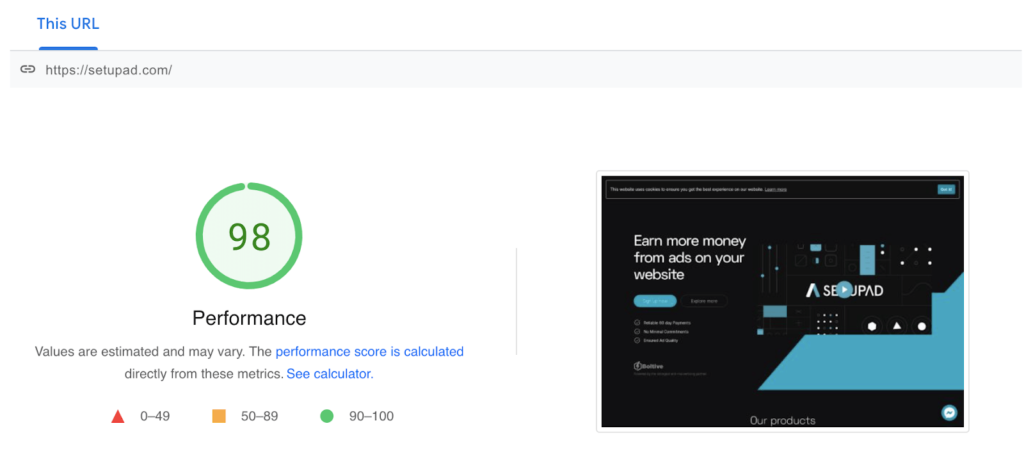
That’s what we did at Setupad, and saw a 25 score increase in PageSpeed Insights! Pretty good, right?

11. Switch to Server-Side Header Bidding
Top publishers today utilize header bidding because of its ad revenue maximization properties. However, this technology can be quite heavy and ultimately cause page latency.
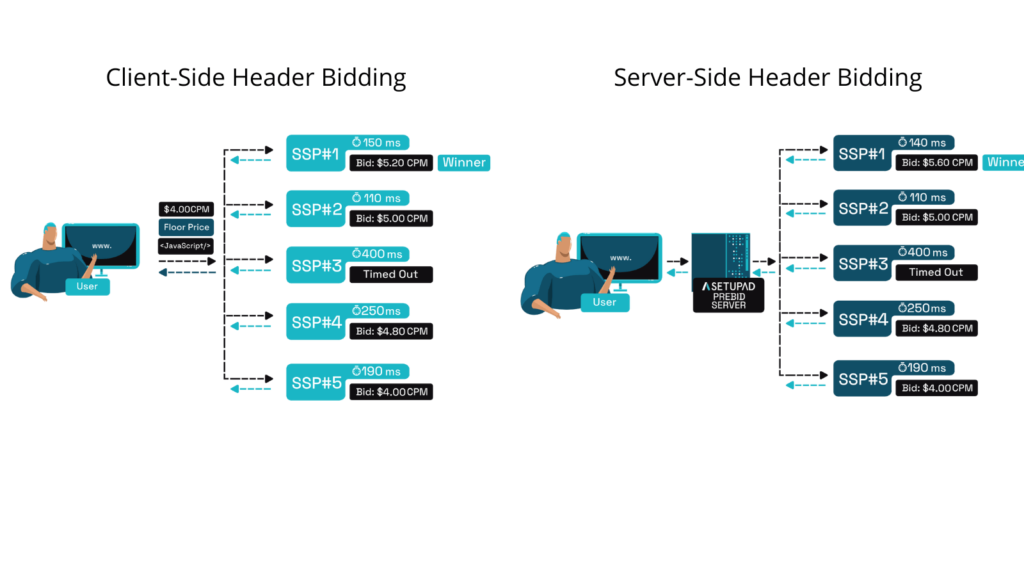
Server-side header bidding is similar to client-side header bidding, but instead of conducting the auction in the user’s browser, a single request is sent to the server, which then sends out multiple requests to ad exchanges and supply-side platforms (SSPs). This approach is still relatively new, but many publishers now shift exclusively to server-side header bidding because it’s much faster.

Setupad’s hybrid header bidding includes server-to-server (S2S) connections to the Prebid.js server, Google’s Open Bidding, and Amazon Transparent Marketplace (TAM). Overall, these S2S integrations account for 35% of the winning auctions. We predict that S2S auctions will soon take over the majority of auctions thanks to much faster bid response times and better yield.

Final Word
And that’s a wrap! Remember, improving your page speed is a continuous process and you won’t see results in a day.
Run a site audit to find and fix the pages that harm your loading speed. In some cases you need to take care of various areas of web development such as bug prevention. performance optimization, and security enhancement. Using a QA automation tool could be a great help in enhancing these areas
For Setupad clients, we offer a free website loading speed audit where our experts offer more recommendations tailored to their websites. Join Setupad and get a free loading speed audit for your site.



