AMP ADS: Should Publishers Use Them to Increase Ad Revenue?
In one of our previous articles, we talked about Google AMP. Today, let’s dive deeper and explore AMP ads.
Google AMP was launched in 2015. The project aimed to create a user-first mobile web experience that would support monetization opportunities for publishers. While AMP had received generally mixed feedback from the adtech community, AMP ads are something more and more publishers are ready to adopt.
This article explains what AMP ads are, the benefits of AMP ads, and how publishers can get started with them.
What are AMP or AMPHTML Ads?
AMP ads (aka AMPHTML ads) are faster and lighter ads that publishers can run in the place of traditional HTML ads. They can load as fast as the rest of the AMP page (≈1 second).
These ads are built using AMPHTML ad spec (a variant of AMP HTML + CSS) using AMP’s open-source components. Like AMP pages, these ads are stripped down of third-party JavaScript to deliver a lightning-fast ad experience.
Moreover, these ads are validated before displaying, which means they’re safe from malware.
Overall, AMP ads are a great way to improve users’ experience with ads and increase your ad revenue.
AMP Ads Example
To display AMP ads on AMP pages, publishers need to add the amp-ad component to the head section of their AMP page. amp-ad is a custom ad extension to the AMP library containing an optimized code piece.

AMP ads don’t look any different from regular HTML ads. Here’s an example from our publisher’s website displaying AMP ads on the AMP webpage.

How Do AMP Ads Work?
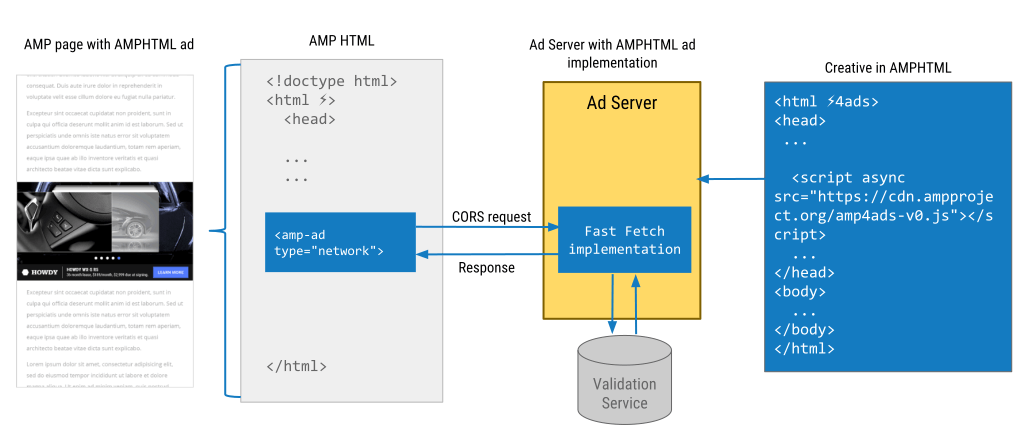
AMP ads work similarly to standard HTML ads. The process involves 4 key steps:
- Publishers insert an ad slot through the amp-ad tag and define which ad network/ SSP they want to use.
- The AMP Runtime (a piece of JS code that controls the implementation of AMP elements and manages resource loading) sends an ad request to the ad network/ SSP to retrieve the ad.
- The ad network/ SSP validates and signs the ad creative through the Fast Fetch mechanism. (discussed below)
- Once the ad is validated, the AMP Runtime renders the ad to display on the webpage.

Source: amphtml
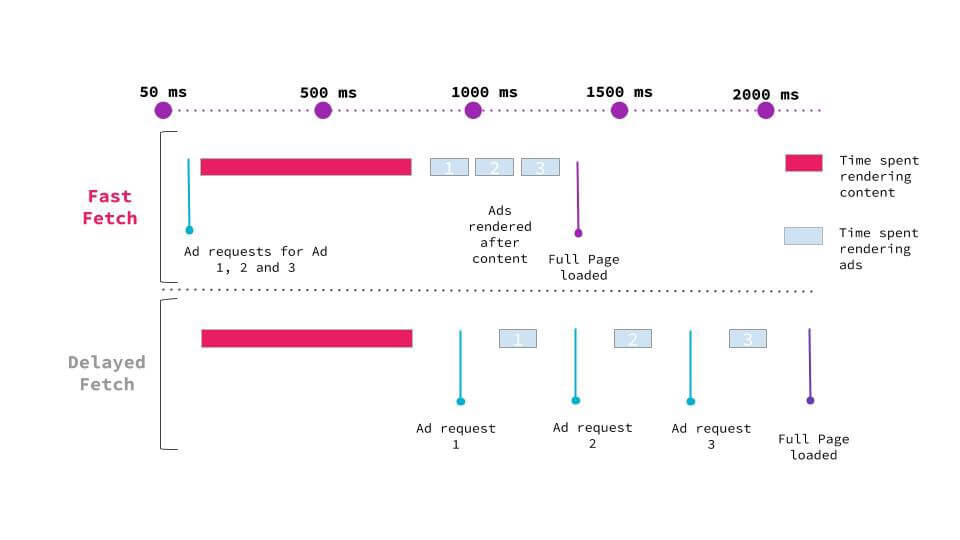
Fast Fetch is AMP’s validation mechanism which ensures that only safe ads are delivered to the page. But it’s also for this mechanism AMP ads load faster than regular HTML ads.
It controls that the ad request and the ad response are separated, which allows an ad request to occur earlier in the page lifecycle. This helps to improve website loading speed. Another benefit is that AMP ads are rendered when they’re most likely to be seen by users, ensuring better performance and ad viewability.
Below you can see the comparison of Fast Fetch vs Delayed Fetch (a traditional mechanism).

Source: amp.dev
AMP Video Ads
Publishers have been historically cautious about serving video ads on their websites. This is because videos can be heavy and slow down the website. However, AMP video ads help to improve monetization without harming the speed.
AMP supports both instream and outstream video ads. Publishers can serve instream video ads using the <amp-ima-video> component, which has all the functionality of a standard video player, such as auto-play and docking on a scroll.
Publishers without video content can also deliver outstream video ads by using the <amp-ad> component.
AMP currently supports 16 video players, including Teads, Brightcove, and others. If your player isn’t supported, you can place the video player inside the amp-iframe.
Video ads on AMP pages have a 15% higher completion rate and appear 18% more frequently than traditional web pages, which is a huge ad revenue benefit.
How Fast are AMP Ads?
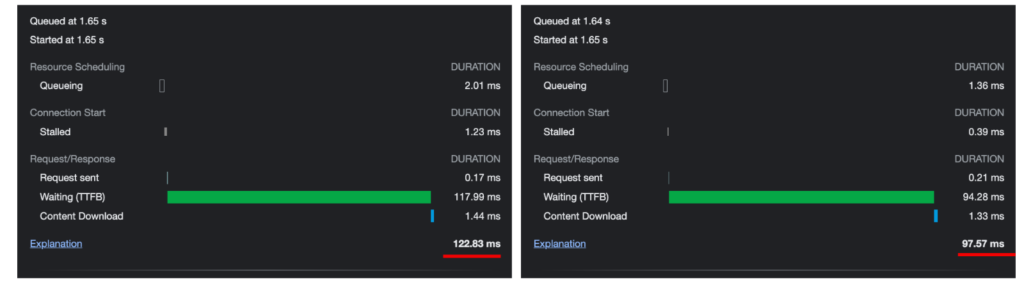
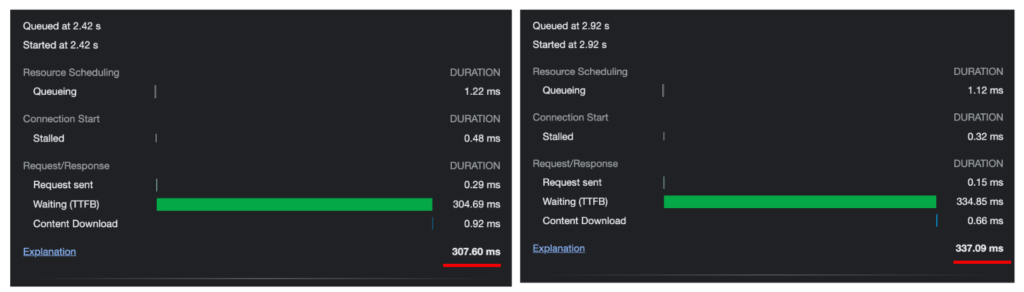
We analyzed the Lighthouse data from our client who has 2 versions of his website–the original version with regular HTML banners and an AMP version with AMP banners. We compared how fast AMP ads perform on his AMP page to regular HTML ads on non-AMP page.
Let’s first look at the AMP banners on the AMP page. In this case, the client had two 300×250 medium rectangle AMP mobile banners. The overall time it took for the ad to download was 122.83ms for the first banner and 97.57ms for the second banner.

Now, let’s look at the regular HTML banners on a regular page. In this case, the client had two 336×336 square mobile banners. The overall time it took for the ad to download was 307.60ms for the first banner and 337.09ms for the second banner.

Overall, in our client’s case, AMP ads on the AMP page loaded approximately 3 times faster than regular banners on non-AMP page. If you look at the queued at and started at times, which represent the waiting time until the request can be rendered, AMP banners also took less time. This is natural because they’re placed on the AMP page, which is lighter and requires fewer resources to download.
10 Benefits of AMP Ads
Let’s now outline 10 main benefits of using AMP ads for publishers.
- Faster Speed: AMPHTML ads load up to 5x faster than non-AMP ads. This number can be even higher when AMP ads are placed on AMP pages.
- Reduced Page Latency: Slow-loading ads are the main reason publishers suffer from high page latency. However, because AMPHTML ads are requested earlier, page rendering and creative selection happen in parallel, reducing the page latency.
- Better Performance: AMP Runtime manages workload prioritization to consume mobile’s resources more effectively. For example, AMPHTML ads with animations will not play when not in view.
- Smaller Size: AMPHTML ads are 3x lighter than regular ads, which ensures they consume fewer browser resources. This is a huge advantage for mobile SEO, as mobile connections are generally slower. To put things in perspective, the average web page takes 87.84% longer to load on mobile vs. desktop.
- Better Ad Viewability: Because ads load faster, they’re more viewable and engaging.
- Safety: AMPHTML ads are completely ad fraud-safe because AMP validates each ad creative before displaying it in front of the user.
- Customization: AMPHTML ads work on AMP and non-AMP web pages and across any device. There are also many innovative ad formats for direct-sold ads, such as flying carpet ads.
- Amount of Ads: Whereas publishers’ HTML page and AMP pages must be completely identical content-wise, this doesn’t apply to ads. According to Google, an AMP page can have more ads than the original HTML page.
- Free: AMP is an open-source project which means all documentation, resources, and demos are free to use.
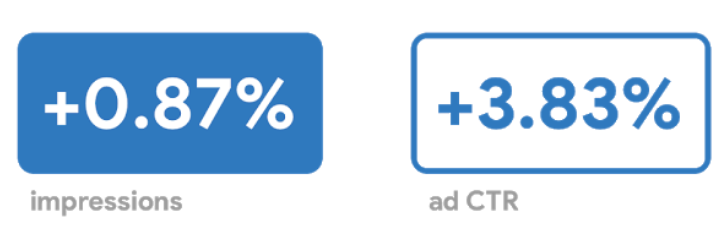
- Higher Revenue: AMPHTML ads have 0.87% more viewable impressions and a 3.83% higher CTR rate, which generates more ad revenue for publishers.

Source: Google
How to Get Started with AMP Ads?
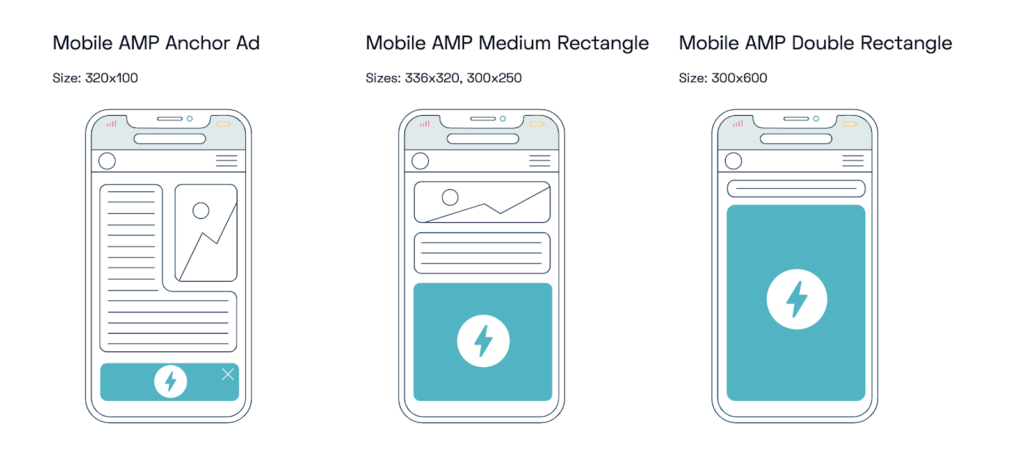
Getting started with AMP ads is simple. All you need to do is find a partner that supports this technology. For ad revenue increase and more bonuses, we suggest partnering with a monetization platform like Setupad, which offers AMP ads in the following sizes.

When it comes to finding demand for AMP inventory, this won’t be a problem. AMP technology is widely adopted by leading SSPs, ad servers, and ad exchanges, including Google Ad Manager, OpenX, and Pubmatic, to name a few.
Publishers can also sell their AMP inventory using both direct and programmatic deals. In the case of direct deals, they will also need to optimize ad creatives following the AMPHTML ad specs.
Do I need an AMP page to implement AMP ads?
No. Ads created with AMPHTML can be served on both AMP and non-AMP pages. However, AMP ads perform best on AMP pages, demonstrating the highest viewability and CTR rates, as well as delivering the best user experience.
- AMP AdSense
Publishers using Google AdSense can easily start using AMP ads on their AMP pages using Auto ads. AMP supports all AdSense features and most ad formats except rich media ads. You only need to create a display ad unit for your AMP page.
- AMP Google Ad Manager
Publishers using Google Ad Manager can easily generate ad tags inside GAM without manually coding anything. This can be done by adding the <amp-ad> tag directly to your AMP page. It’s also possible to run AMPHTML ads on non-AMP pages via the Google Publisher Tag.
AMP has a default feature called Real-Time Config (RTC)–an alternative to the traditional header bidding wrapper that works alongside the Fast Fetch mechanism. The problem with this technology is that it only allows publishers to add up to 5 demand partners for each ad slot and set a timeout up to 1000ms.
However, if you work with a monetization platform like Setupad, you can display AMP with our header bidding wrapper. The process is the same as for non-AMP ads:
- While your AMP page loads, the AMP ad element calls the ad server.
- The server conducts a real-time bidding (RTB) auction where demand partners submit their bids.
- After the timeout is reached, the highest bidder wins, and his ad gets displayed on your page.
By displaying your AMP ads using this method, you’re not sacrificing any ad revenue as this technology connects your ad inventory to 20+ demand partners simultaneously. Besides, you don’t have to deal with any development-related work.
In Conclusion
Many publishers are still hesitant about AMP, and we get why. At the end of the day, why sacrifice functionality and spend extra man-hours when there are technologies that offer similar benefits like Firebolt by Cloudflare?
However, AMP has one unbeatable advantage–there is wide adoption of this technology in the adtech industry.
Moreover, in the past years, Google has made it clear that mobile experience is its utmost priority. It uses the mobile version of the content for indexing and ranking, and AMP is a great way to improve your mobile performance. Just think about this–AMP pages alone are 5 times more likely to pass Core Web Vitals than non-AMP pages!
Note that faster, safer, and more engaging ads aren’t just better for user experience but also your ad revenue. Even if you’re still hesitant about AMP in general, we suggest giving AMP ads a try. With this technology, you can amplify your revenue without risk.


